Category: Jetpack compose
-

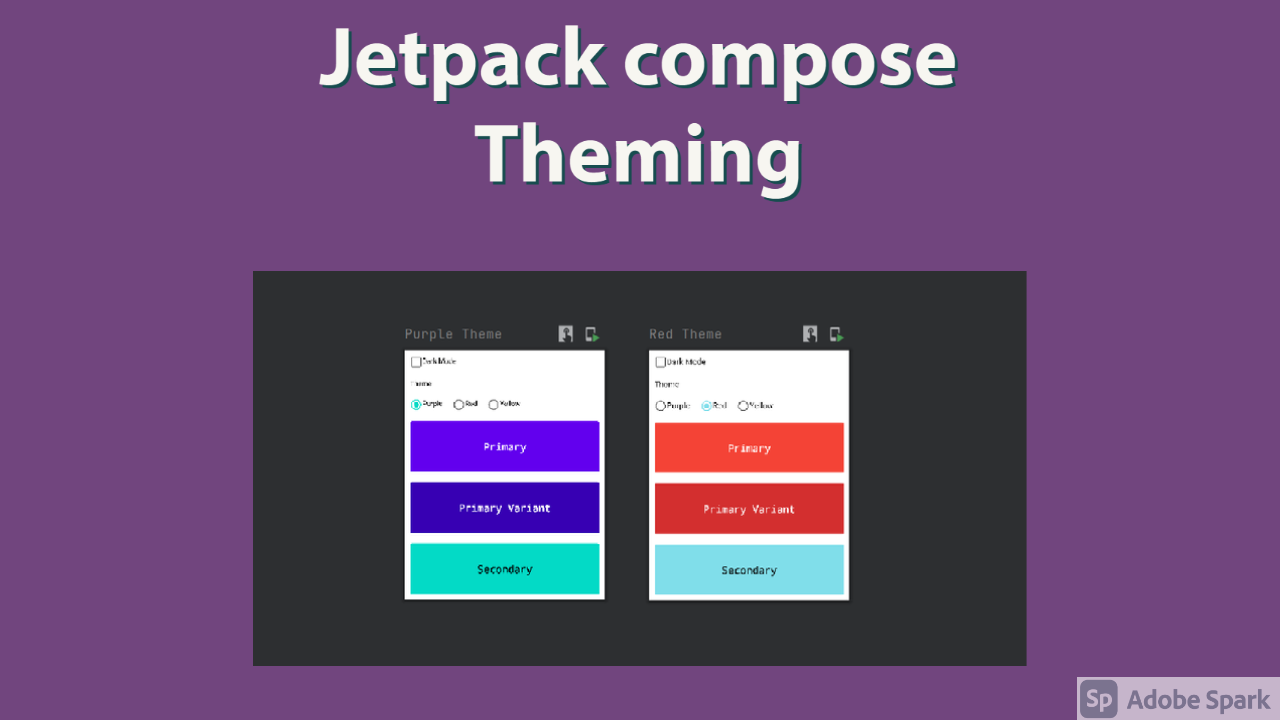
Getting started with jetpack compose – Theming
Jetpack Compose implements Material Theming and supports a dark theme by default. You can customize color, typography, and shape theming values to fit your product.
-

Easy animation on splash screen In android using jetpack compose
The splash screen is one of the main screens that every android application is having it. So, let’s see the steps to create the splash screen on our jetpack compose the project.
-

Getting started with jetpack compose – Scaffold layout
A Scaffold is a layout that implements the basic material design layout structure. You can add things like a TopBar, BottomBar, FAB, or a Drawer.
-

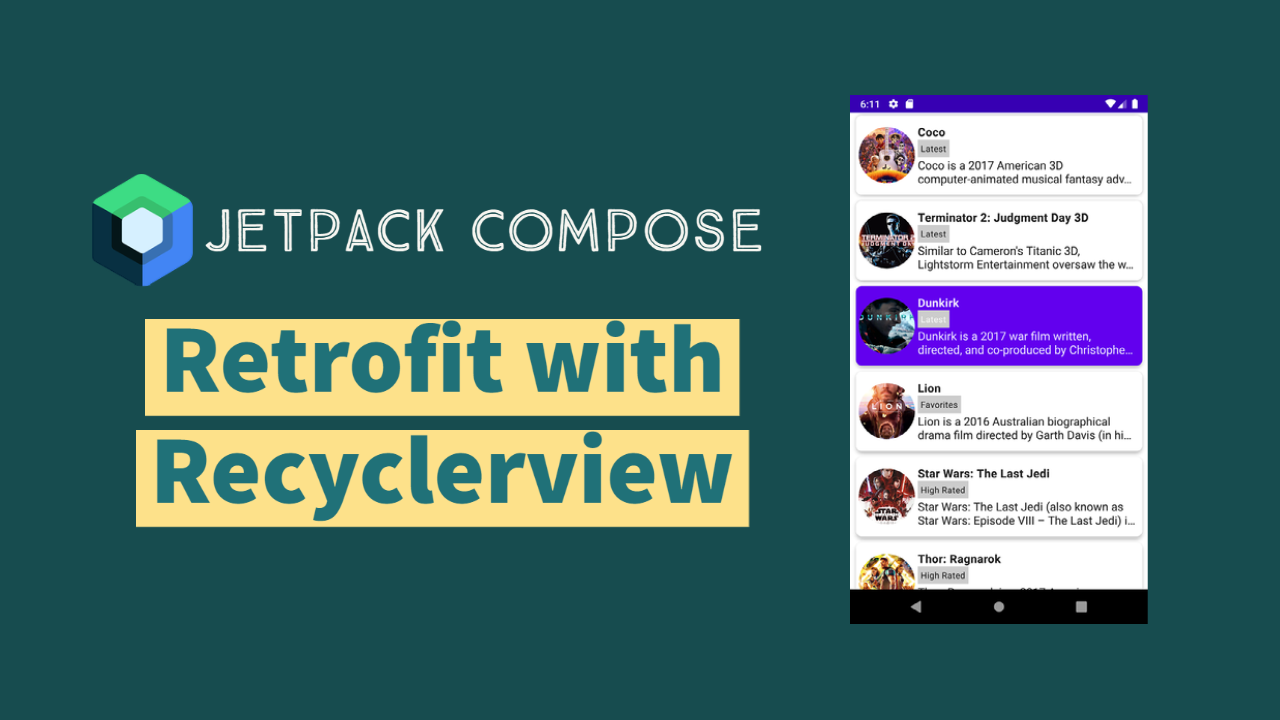
Jetpack compose – Retrofit with Recyclerview
In this post, I am going to explain about using the retrofit and recyclerview in jetpack compose with MVVM pattern.
-

Getting started with jetpack compose – Modifiers
Modifiers are used to modify certain aspects of how the component is displayed on the screen. The Modifier itself is an interface,
-

Getting started with jetpack compose – Layouts
The Jetpack Compose implementation of the layout system has two main goals: being high-performant, and making it easy to write custom layouts.
-

How to pick Image from gallery in jetpack compose
In this tutorial, I am explaining how to pick images from a gallery in jetpack compose and display the picked images in a Lazy grid view.
-

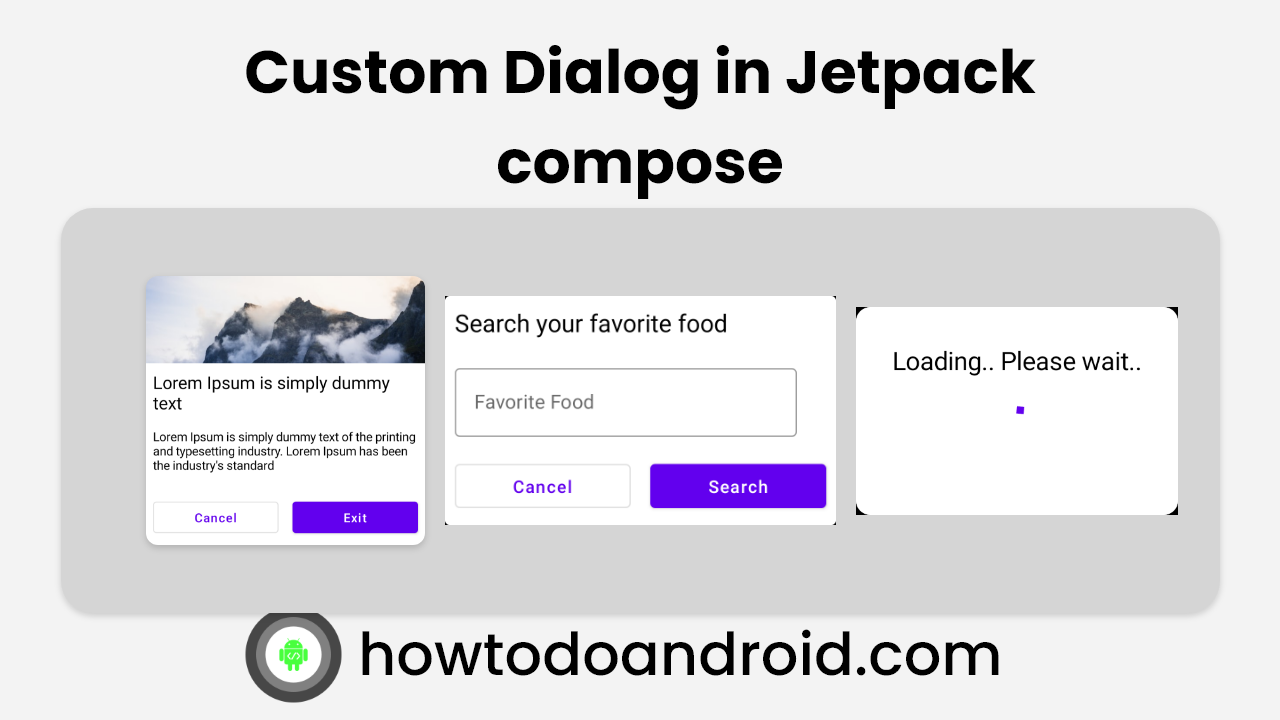
Create custom dialog in jetpack compose
In this tutorial, I am going to explain how to create a dialog in jetpack compose android in very simple steps. In this example, I have created multiple alert dialogs with different use cases.